Product page
Customize product page
You can sell goods, digital downloads, services, and gift cards through the product page. In addition, you can add a product to Shopify by entering product details and uploading product images. If your product has options, like size or color, then you can add a variant for each combination of options.
You can view, add, update, and organize all of your products and their variants from the "Products page" in the Shopify admin.
Color scheme
In this section, you can change the background and foreground color of a section using the color scheme.
Scheme 1
Scheme 2
Scheme 3
Scheme 4
Scheme 5
Media
Desktop media width You will find customizations for adjusting the desktop media width in range of "40%" to "65%" within this section.
Constrain media to screen height By enabling this checkbox, you can limit the height of media to the screen height. Media fit
The Media fit customization setting is as follows:
Original
Fill
Desktop media position
The desktop media position customization setting is as follows:
Left
Right
Desktop layout Desktop layout customization setting is as follows:
2 columns
Thumbnail left carousel
Thumbnail Right carousel
Thumbnail bottom carousel
Thumbnail image ratio
The Thumbnail image ratio customization setting is as follows:
Adapt to image
Portrait
Sqaure
Image zoom
The Image zoom customization setting is as follows:
Open lightbox
Click and hover
No zoom
Hide other variants By enabling this checkbox, you can hide other variants’ media after selecting a variant.
Enable video looping Enabling "Play video on loop" will result in the video continuously looping. When the video finishes playing, it will automatically restart.
Enable sticky content on desktop You can make the content sticky on a desktop device by checking this checkbox.
Mobile layout
Mobile layout Mobile layout customization setting is as follows:
2 columns
Thumbnail carousel
Hide thumbnails

Add block
Following are the blocks you can add to your “Main product:”
Text
Text Enter text to display as a caption text in the "Text" block.
Uppercase text
Enable this checkbox to transform text into uppercase.
Size
Customization of the "Text size" in the product page section is as follows:
Small
Medium
Uppercase
Title
Uppercase title
Enable this checkbox to transform title text into uppercase.
Size
Following is the font size customization of the product title of the section:
Small
Medium
Large
Share button
Clickable text that allows customers to share the product on social media. Text Enter the text to display as a share button heading in this section.
Price
This block has no customizable settings. After adding this block, you will be able to view the product price.
Inventory status
The inventory status, indicating whether the product is in stock or out of stock.
Text style
Customization of the "Text style" is as follows:
Body
Subtitle
Uppercase
Low inventory threshold
This feature defines that if the number of products in stock falls below a certain threshold in the product range, a 'low stock' text will be displayed.
Show inventory count
By enabling this checkbox, you can show inventory count.
SKU
Show product "SKU" for your main product.
Uppercase text
Enable this checkbox to transform SKU text into uppercase
Text style
Customization of the "Text style" in the main product page is as follows:
Body
Subtitle
Uppercase
Quantity selector/size guide
This block has no customizable settings. After adding this block, you will be able to view the quantity selector.
Select size chart
By using these settings, the selected page will display its content.
Label
Enter text to display as a size guide heading text in the input field.
Show divider
Enable this checkbox to show top border as a divider on this block.
Variant picker
"Variant picker" is to customize the product variant.
Type The variant type is given below. If type "Dropdown" then the variant would be dropdown. and if the type is "Pills" then the variant would be pills.
Dropdown
Pills
Hide sold out variant
Enable this checkbox to hide soldout varinats of this product.
Corner radius
Customization of variant pills border radius using this settings. You can set a minimum of “0px” and a maximum of “20px” variant pills radius.
Swatch type
Following is the color swatches type customization of the section:
Color swatch
Variant image
Pills
Pills style
Following is the Pills style customization of the section:
Outline
Fill
Show divider between variants
Enable this checkbox to show variant divider between variants.
Buy buttons
Enable the Show dynamic checkout buttons box to display any dynamic checkout options enabled by you in your payments settings.
Enable the Show recipient information form for gift card products box to display gift recipient form
Description
After adding this block, you will be able to view the product description.
Show divider
Enable this checkbox to show top border as a divider on description block.
Share button
Title
Enter text to display as a title of this block.
Enabling the checkbox below will display the share button.
Share on Facebook
Tweet on Twitter
Pin on Pinterest
Payment Method
Text
To display the heading for the payment method block, add text here. Show payment icons By enabling this checkbox you can show the “Payment icons”.
Custom Liquid
Add Apps.
Collapsible row
The section "Collapsible row" is for adding collapsible rows.
Heading
Enter text to display as a title in the "Collapsible row" block.
Icon
In the block, the icons are given to select.
Row content
Enter text to display as content in the row.
Row content from page By using these settings, the selected page will display its content like row content. Open collapsible row By enabling this checkbox, you can show open collapsible row.
Product rating
Displays the average product rating in stars with the number of reviews in parenthesis
Complementary products
Heading Enter text to display as a title in the "Complementary products" block.
Show as collapsible row By enabling this checkbox you can show product as collapsible row.
Icon
In the block, the icons are given to select.
Maximum products to show:
"Maximum products to show" is to specify how many products to show in a section. You can show a minimum of “1” and a maximum of “6” products.
Number of products per page:
"Number of products per page" is to customize the show of products per slide. You can show 2 or 3 products per page.
Icon with text
First icon
In the block, the icons are given to select.
First image Use the first image to add to the section. First heading To display the heading for the icon with text block, add text here.
The new product page template is built with the new features introduced in Online Store 2.0. The use of JSON templates allows using dynamic sections to customize product pages according to your style.
You can move blocks from one block to another. Each block has six small dots that you can click and hold to drag and drop them between one another.
This “New feature” allows you to set images according to your style:
Setting the Complementary products(Metafield)
In your admin, within Products, click on the product you want to add the Complementary products.

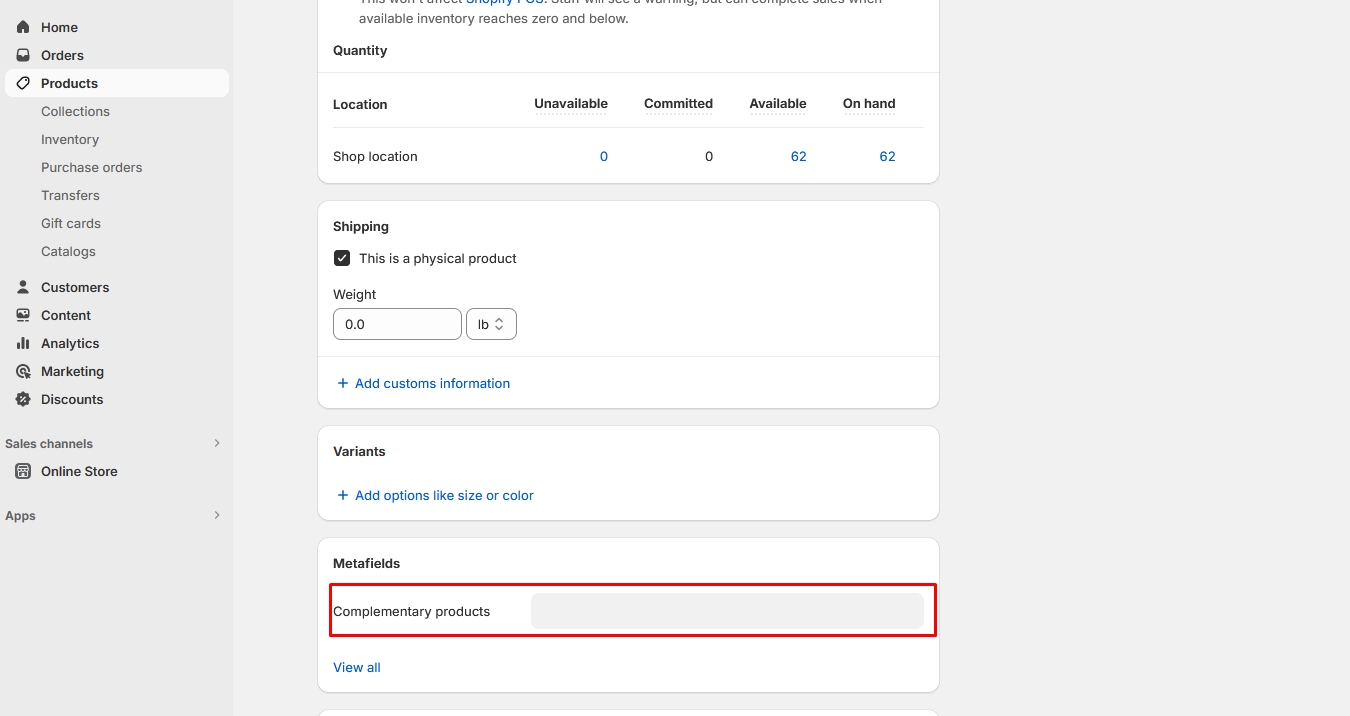
Scroll down to the Metafields. You should see the Complementary products here.

To add products, click on Complementary products field.
Select products.

Select a product and click on Add.

Click Save to save your changes.

Product media
Product media include images, 3D models, and videos. Using media like 3D models for your products provides your customer with a better understanding of the function and size of an item and increases sales of your products.
Customers that are browsing your online store prefer to see images on product pages. Using media https://www.youtube.com/watch?v=O5jDlAR2avY&ab_channel=MotorOctane like video, 3D models, and augmented reality on your product page can increase sales of your products, leading to a better customer experience and more sales. It’s important that the media you add about your products is of high quality and meet the requirements for them to display properly.
Images
Use of product images is done for displaying products across Shopify’s sales channels, including on your online store and Shopify POS. The best file type for most product images is PNG, JPEG, and GIF.
Your product and collection images can be any size up to 4472 x 4472 px or 20 megapixels. Product and collection images need to have a file size smaller than 20 MB to be added to Shopify.
When you add an image, different sizes are automatically created for use in different areas of your online store theme.
3D models
3D models are virtual representations of an object in three dimensions. 3D models can give your customers a better sense of your products' size, scale, and other details.
You need to make sure that your 3D model files meet the following requirements before you add them to your online store:
File size: Up to 500 MB
File type: GLB, USDZ
Videos
You can add videos for your product in two ways: uploading a video file or embedding a YouTube or Vimeo video link. If you’re uploading video files, then make sure that they meet the following requirements:
Video length: Up to 10 minutes
Video size: Up to 1 GB
Video resolution: Up to 4K (4096 x 2160 px)
Video file type: .mp4 or .mov
You don't need to meet these requirements for embedding YouTube or Vimeo videos.
In browsers that support streaming, videos display in either 480p, 720p, or 1080p, depending on the viewer’s connection speed and the resolution of the video. However, in browsers that do not support streaming, the video automatically display’s in the highest resolution available.

You can also add a video by embedding a YouTube video link. Click the Add file from URL link. Then, you can paste the YouTube URL of your video into the vital field.

Last updated